Custom Integrations
Katalys makes onboarding easy by providing plugins for common CRM systems. For clients who have a custom website, or have used an incompatible plugin or theme, this section outlines the steps needed to build a Custom Integration.
You can follow the Quick Start Guide below, or jump into customizing your integration by reading through the following steps for integrating with Katalys.

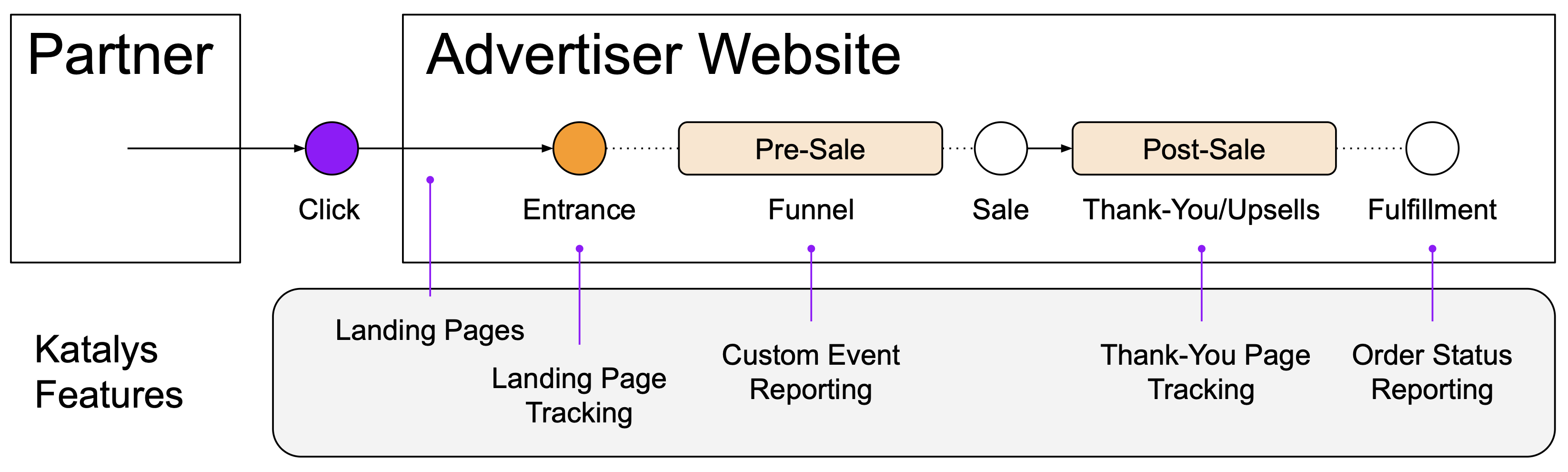
How tracking fits into your sales funnel
Landing Page Tracking
Implement our JavaScript library that tracks when someone lands on your website from our network.Thank-You Page Tracking
Pass additional fields to our JavaScript library when the user has completed their order.Order Status Reporting (optional)
Update or augment Order information within our system with information reported by your CRM so that your Program customizations work correctly.Custom Event Reporting (optional)
Report additional events to Katalys when working with our team to deploy additional audience scripts or partner triggers.
Having problems? Jump to our debugging guide to get guidance.
Quick Start Guide
This guide describes the bare minimum for an e-commerce brand to integrate with Katalys. Advertisers must include their tracking pixel:
1) on Landing Pages (for fraud detection, user verification, and direct linking) and
2) on Thank-You pages (for capturing conversions).
Execute the following steps to see a basic implementation. Then read the rest our other pages linked above to understand how to expand your integration, handle additional edge cases, and provide better reporting for your program.
This guide helps developers understand the bare minimum, but this does not cover common business requirements from Advertisers. We recommend you read our full integration pages for Landing Page tracking, Thank-You Page tracking, and Order Status Reporting to support your use case.
Step 1: Get your script
Login to your Katalys Marketing Platform Advertiser account. Choose the Tracking ID you are implementing, and copy the “Custom Integration” script. The script will look similar to the code below.
Get your script on the Katalys Platform’s Integrations page →
Step 2: Implement your script on your website
Deploy the code snippet you copied in Step 1 onto your website by placing it in the <head> section of all your pages, or by deploying it via Google Tag Manager using the trigger All Pages.
Step 3: Add a Conversion Tag to your Thank-You page
On your Thank-You page, you need to deploy a slightly different snippet. Include the your “Custom Integration” code, followed additional lines of code. Look at the snippet below for a full example; make sure to replace the first line with your Custom Integration code. Deploy this snippet to your post-sale Thank-You page.
<script>
_revoffers_track.push("convert");
</script>Customizing Your Integration
Katalys clients commonly want to add additional information into Katalys so they can correlate orders, produce advanced reports, and see deep insights into their Program performance.
Recommended steps:
Add your Order ID and Customer Email into the Thank-You page snippet.
To implement this, you must customize your Thank-You Page snippet to define theorder_idandemailkeys with the values that come from your CRM. This will enable you to correlate orders between the Katalys Marketing Platform and your CRM system, and will enable conversion and payout rules based on customer history in the Katalys Marketing Platform.Add Sale Amount and SKU information to your Order.
To implement this, you can provide information in your Thank-You Page snippet (instructions), or by implementing a customorder_idvalue in your Thank-You Page snippet and then later submitting information from your CRM using Order Status Reporting. This will enable you to add custom payout levels on your Program and report on the success of your Program with metrics like LTV, AOV, and per-product breakdowns.
Debugging Your Integration
JavaScript Tag Debugging
The Katalys JavaScript tag is easy to debug by using any browser debugging tools, such as the Chrome DevTools window.
Open your website inside of Chrome, and open up the DevTools (documentation).
Click on the “Network” panel to view all the network requests being made by your website.
Reload the website to get the latest view of the data.
Search for
revoffersor_tr. Find a ping tohttps://db.revoffers.com/v2/_tr.
For more debugging steps, read “Validating your Thank-You Script”.
Order Reporting
All data received from the frontend or backend of your website is processed in the order you submit it. It is typically updated within 30 seconds or less. To confirm your integration, you will need to submit an order to our system and then load the Katalys Marketing Platform entry for your order.
Load Katalys Marketing Platform or go here.
Navigate to Reports → Conversions
Find the Order by clicking “Filters” and filtering for your Order ID
Click on the “Details” icon in the far-left column. Review the details on this screen to ensure they match the data you reported to our system.
If you see something that looks wrong, contact Katalys Support.
Compatibility with other Apps
In general, the Katalys app is a read-only application. There are no known compatibility issues or concerns with any other applications.
Note: If you use an application that modifies or replaces the checkout page, then you must clone the Katalys pixel into that tool's “Conversion Pixel” configuration area.
Your customers are your customers! Collected data is only used to attribute that growth where appropriate in accordance with our Privacy Policy. Katalys partners with brands to create strong relationships to help you drive performance -- our focus is your success!
