Landing Page Tracking
This page is Part 1 in a 3-part series on how to develop a custom integration with Katalys.
Katalys requires Advertisers to include our tracking pixel 1) on Landing Pages (for fraud detection, user verification, and direct linking) and 2) on Thank-You pages (for capturing conversions). On this page, we document considerations for placing the Katalys Tracking Script on Landing Pages.
Basics
Add our tracking JavaScript snippet site-wide to your website. You should place it as high on the page as possible directly into the page HTML source. Optionally, it can be implemented via Google Tag Manager.
Get your script on the Katalys Platform’s Integrations page →
Minimally you must include this script on pages that will potentially receive traffic from Katalys affiliates, but it’s safer to deploy this script site-wide. This will enable us to support your program with direct linking campaigns and additional traffic types.
Note on Performance
Our JavaScript snippet loads asynchronously, and uses non-render-blocking network requests by leveraging the latest Browser APIs available. We work hard to ensure that our JavaScript files can never impact your user’s experience on your website.
How To Validate
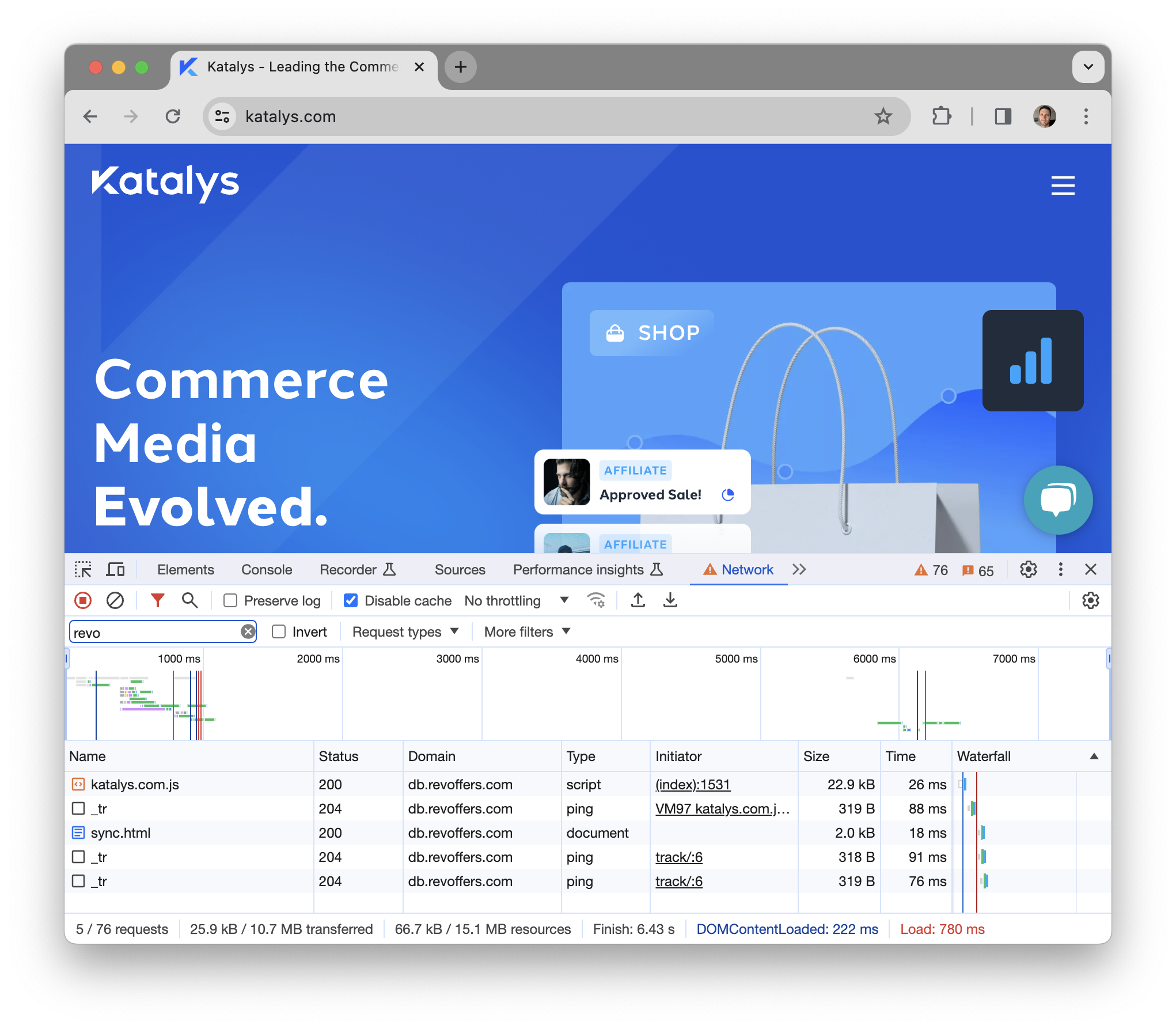
The Katalys JavaScript tag is easy to debug by using any browser debugging tools, such as the Chrome DevTools window.
Open your website or the URL of your Katalys landing page inside of Chrome, and open up the DevTools (documentation).
Click on the “Network” panel to view all the network requests being made by your website.
Reload the website to get the latest view of the data.
Search for
revoffersor_tr. Find a ping tohttps://db.revoffers.com/v2/_tr.

The Google Chrome Inspector, opened to the “Network” tab, shown here filtered to just requests coming from the Katalys tracking Script.
