Thank-You Page Tracking
This page is Part 2 in a 3-part series on how to develop a custom integration with Katalys.
Katalys requires Advertisers to include our tracking pixel 1) on Landing Pages (for fraud detection, user verification, and direct linking) and 2) on Thank-You pages (for capturing conversions). On this page, we will describe considerations for placing the Katalys Tracking Script on Thank-You pages, and how to send additional properties into the Katalys Marketing Platform.
Basics
Follow these steps:
Add your Katalys Tracking Script to your post-sale Thank-You page, after the customer has completed an order. The tracking script must execute first, before attempting to report an order.
Get your script on the Katalys Platform’s Integrations page →
Report a conversion event using one of the example templates below. See below for examples and available fields.
Your Katalys Tracking Script must run before you execute any of the below examples.
Ecommerce Example
Reporting an ecommerce order to Katalys requires fields like order_id. Use the following code template, replace the values with syntax appropriate for your system, and review the recommended fields below.
<script>
_revoffers_track.push({
action: "convert",
action_type: "online-sale",
order_id: "{{YOUR_ORDER_ID}}",
sale_amount: "{{YOUR_SALE_AMOUNT}}",
subtotal_amount: "{{YOUR_SUBTOTAL_AMOUNT}}",
email_address: "{{CUSTOMER_EMAIL}}",
discount_1_code: "{{DISCOUNT_CODE_USED}}",
});
// ... see below for all field definitions
</script>Recommended Fields
order_id: {string} example: “12345”
We use this field to disambiguate orders placed by your customers. It is important that this value be globally unique for your e-commerce account!action_type: {string} example: “online-sale”
This is a descriptor of the type of conversion the user performed, such as an online-sale, a lead-capture, or a form-submit.sale_amount: {float|string} example: 25.67
This should be a numeric value without currency.subtotal_amount: {float|string} example: 24.95
This is sale_amount minus shipping and tax.email_address: {string} example: “email@example.com”
We use this field to disambiguate customers. Without this field, we cannot perform any special logic like double-conversion avoidance or customer-exclusion.Discount fields:
For each applied discount or coupon, include the fields discount_X_code and discount_X_amount.discount_1_code: {string} example: “REVOFFERS_EXAMPLE”discount_1_amount: {float|string} example: “1.50”
Refer to our Reporting Schema for all available fields →
This example shows how your completed script might appear for an order that contains a single coupon:
<script>
_revoffers_track.push({
action: "convert",
action_type: "online-sale",
order_id: "12345",
sale_amount: 25.67,
subtotal_amount: 24.95,
email_address: "email@example.com",
discount_1_code: "REVOFFERS_EXAMPLE",
discount_1_amount: 1.50,
});
</script>Lead-Capture Example
This example illustrates a use-case where no sale occurred, but customer information was gathered. Replace the text {{CUSTOMER_EMAIL}} below with the email address of the lead.
<script>
_revoffers_track.push("convert", {
action_type: "lead", // << replace this with the type of conversion
email_address: "{{CUSTOMER_EMAIL}}",
})
</script>Minimal Example
This example records a site-session as being a “converter”, but provides no other details to Katalys for optimizing your program. This example is only suitable for basic conversion tracking use cases such as signups.
<script>
_revoffers_track.push("convert")
</script>Hybrid Reporting Example
Some limited systems cannot access customer information on post-sale pages. In this case, our system supports sending partial data with JavaScript and reporting the rest of the data fields via server-to-server notification.
Use the following code template, replacing
{{ORDER_ID}}with syntax appropriate for your system. This code must come after your Katalys Tracking Script.Follow the instructions on Order Status Reporting to report the rest of the required data fields, specifically
sale_amount,email_address, anddiscount_1_code, and any additional fields that could be helpful to manage your program.
<script>
_revoffers_track.push({
action: "thank_you",
order_id: "{{ORDER_ID}}",
})
</script>If you do not follow the instructions in Order Status Reporting, you will not see conversions populate in your account. You must ensure your server-to-server notification is sending data for every order created within your system. You will only be billed for conversions that are attributable to your offer.
The order_id value defined by your JavaScript code must exactly match the value being sent by the server-to-server notification. If they do not match, you will see duplicate conversions in your account.
Validating your Thank-You Script
You must confirm that the script is running by executing a test order on your website, and making sure that the script is reporting information to Katalys correctly. The Katalys JavaScript tag is easy to debug by using any browser debugging tools, such as the Chrome DevTools window.
Open your website inside of Chrome, and open up the DevTools (documentation).
Click on the “Network” panel to view all the network requests being made by your website.
Complete an order on your website with the DevTools open. Stop on your Thank You page, after you’ve completed your testing order.
Search for
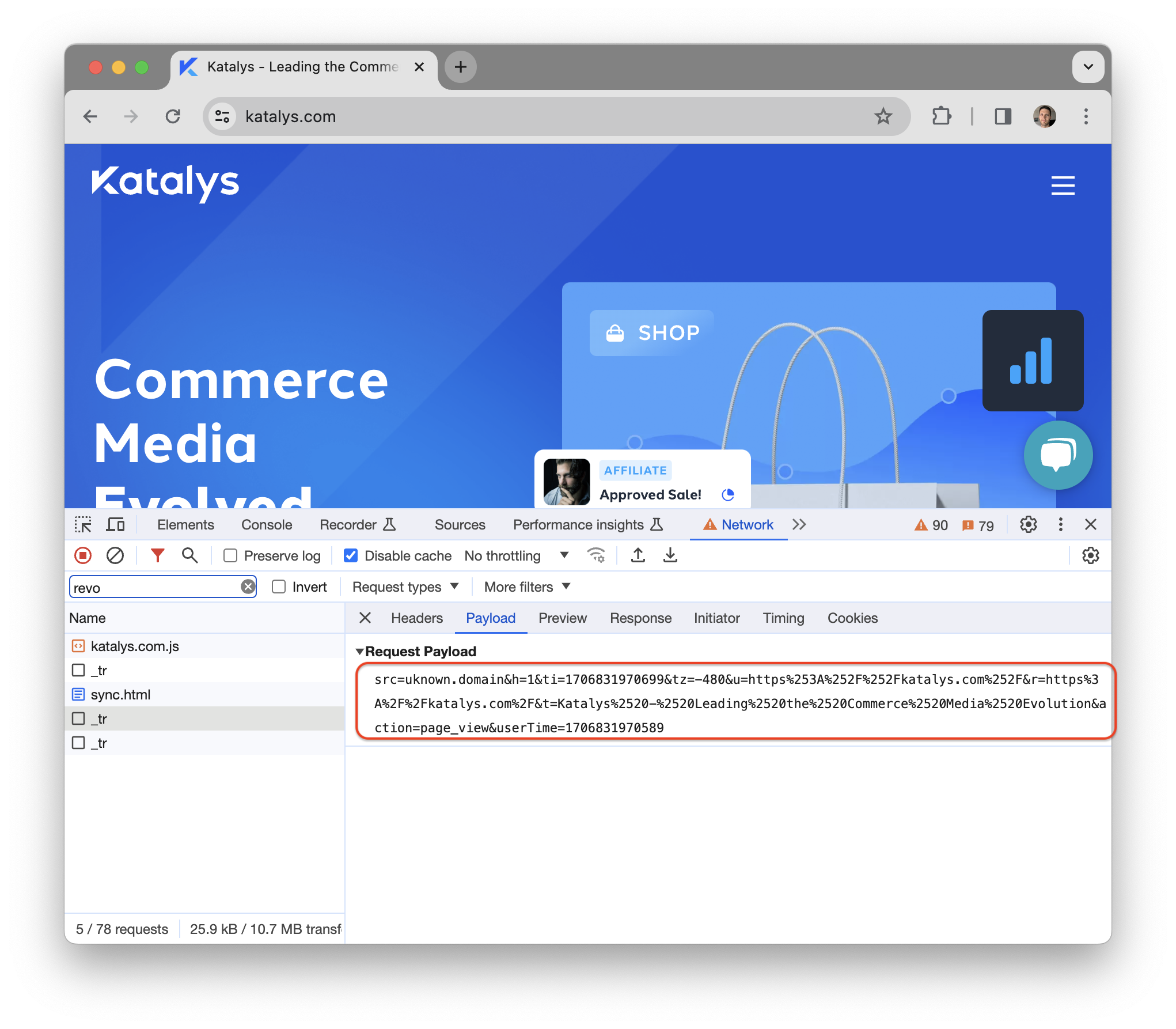
revoffersor_tr. Find a ping tohttps://db.revoffers.com/v2/_tr.Select the ping you wish to inspect, and click on the “Payload” tab on the right. This is the raw information that is being sent to the server. You should see the order data, such as
order_id, defined in the Payload.
The “Payload” tab, shown here after selecting a request coming from the Katalys Tracking Script.
Using the “Payload” tab, compare the data visible on the screen to the data you expect to be submitted to the server. Follow the table below for next steps.
What you see in the sent payload | What could be wrong | What you should do |
|---|---|---|
Value | You implemented the wrong script. | Get your custom script URL from your Katalys account manager and implement the script site-wide. If you are having difficulty with implementation, consult your internal technical team. |
Required Order Information fields are missing ( | You did not pass required information into the script correctly. | Check your tag integration. If you use GTM, then confirm your data is being passed into GTM correctly. If you are having difficulty with this, consult your internal technical team. |
| You didn’t implement Landing Page tracking correctly. | Go back to Step 1. |
You didn’t click on a Tracking Link to start your session. | Get an affiliate tracking link from Katalys Marketing Platform and click on that to start your session. Then re-test. | |
Your landing page does not have appropriate URL parameters, or the parameters get removed by a redirect. | Identify if you have added any redirects. Update your landing page URL within our platform. (might require your Account Manager’s help). | |
Your Thank You page is on another domain from your landing page. | This may be ok, but alert the Katalys Marketplace Team. If none of the above work, contact Katalys Tech Support by submitting a ticket. |
