How to Embed Katalys Shops (Inline)
Please note: Embedded inline Katalys shops DO NOT require JavaScript installation. Katalys shops will be displayed within the content like YouTube videos. JavacSript is required only for pop-up (overlay) and tray display modes. Please refer to this article to learn more about how to set up Katalys Shops for Pop-up and Tray display mode.
Embedding Katalys Shop in the conectent is as easy as embedding YouTube a video. Follow a few simple steps below:
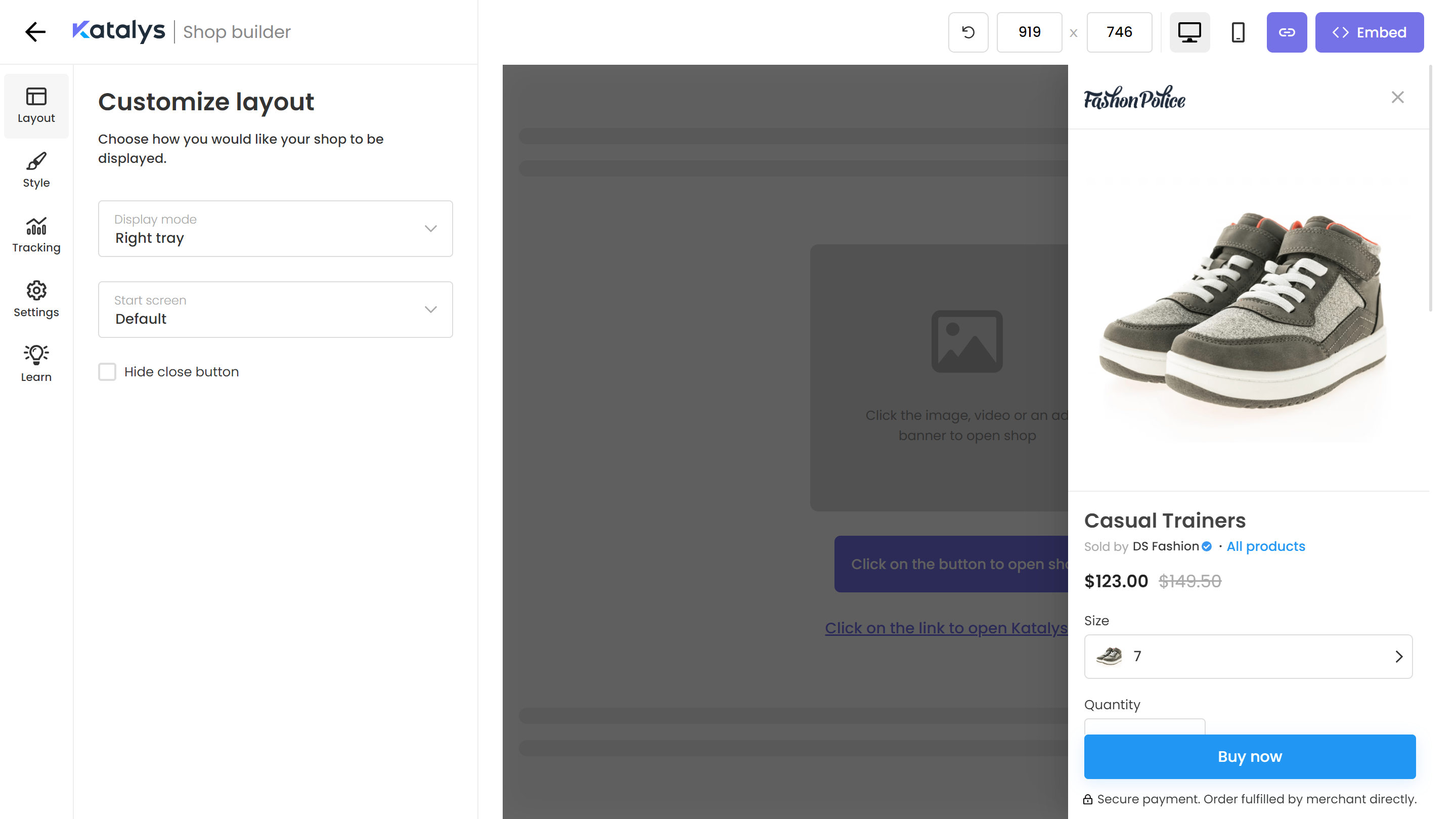
Step 1: Open Katalys Shop Builder
Shop builder is an advanced and easy to use editing tool that let’s users customize, optimize and tailor Katalys shops to fit any page. Shop builder can be launched from Katalys Shops Admin or directly via URL.

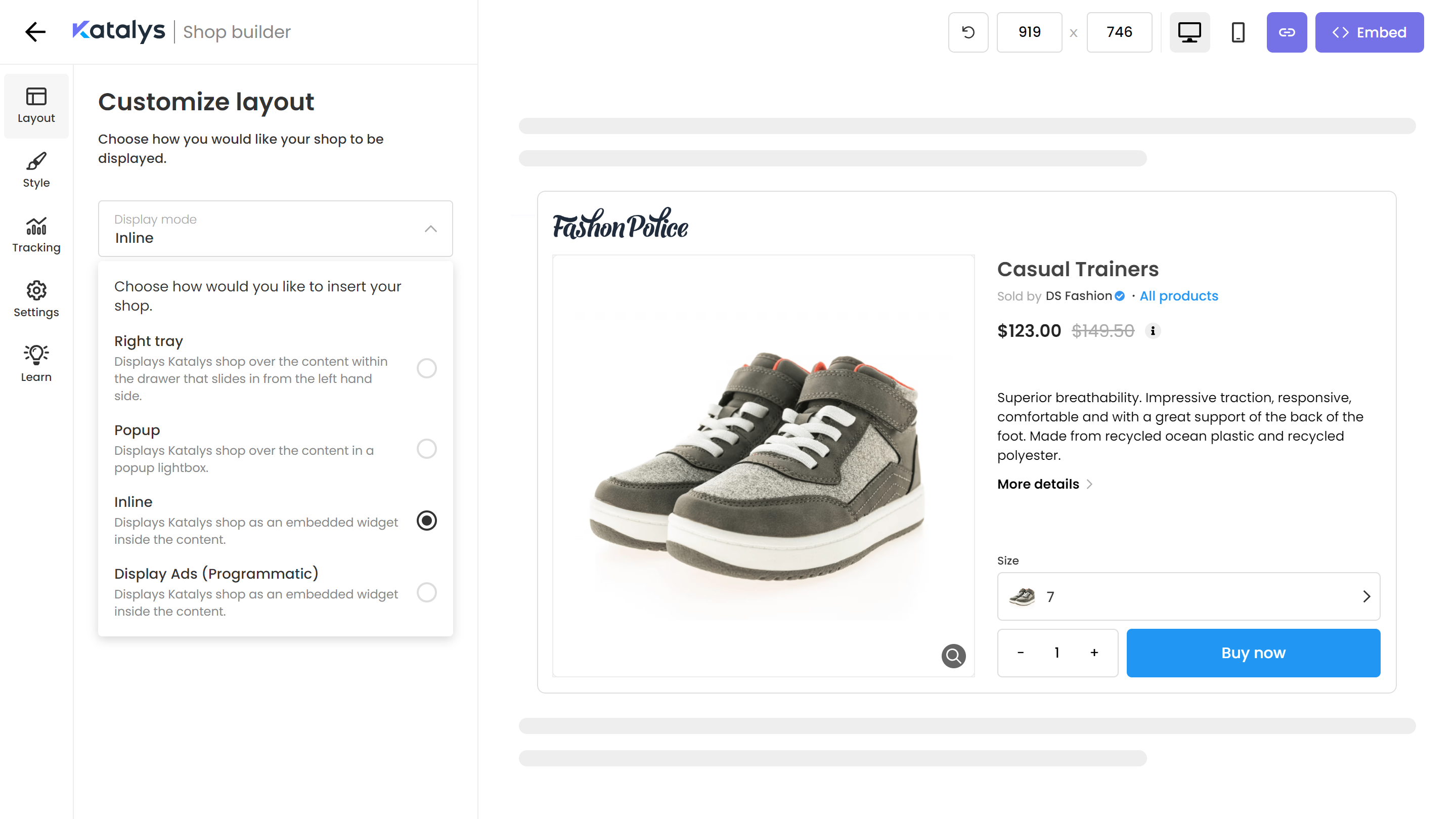
Step 2: Select Inline Display Mode
In Katalys Shop Builder panel select Inline Display mode to display Katalys Shop as an embedded widget inside the content (like YoutTube video).

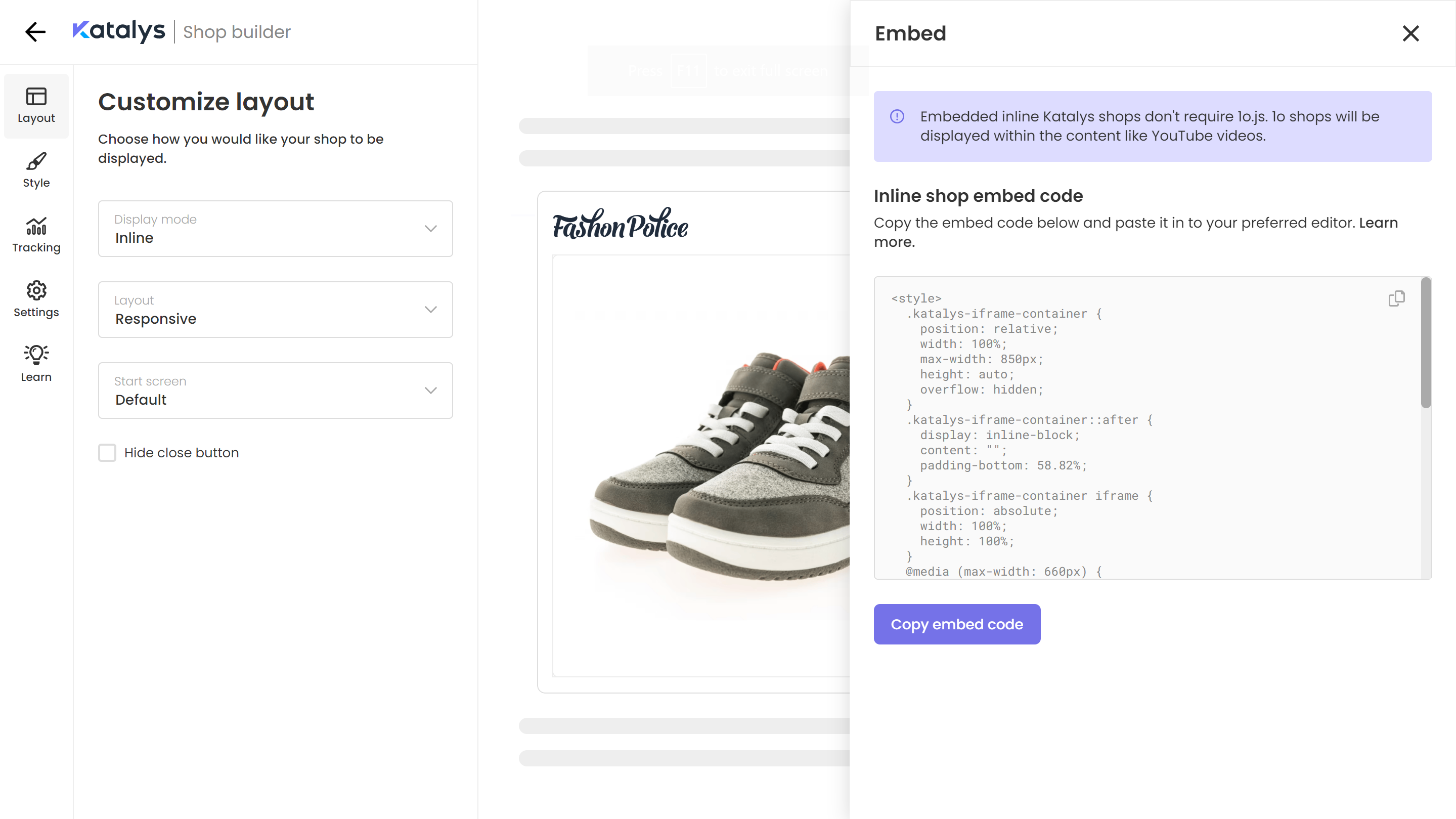
Step 3: Copy the Inline Shop Embed Code and paste it to your preferred content editor
Click the Embed button in the top right corner to open the right drawer. Copy the embed code below and paste it in to your preferred editor.
You are done!

Step 4 (optional): Customize your shop
Use Shop Builder advanced features to customize shop’s appearance, add tracking and custom branding. Learn more about Shop Builder here.
Embed a Katalys Shop (native unit) into a WordPress Post
Embedding a Katalys Shop into your content is as easy as embedding a Youtube video. Simply paste the code and your Katalys Shop will appear in your content. Here’s how:
https://youtu.be/PT3k0cZRNOwLog in to your WordPress Admin Dashboard.
Select Posts in the left-hand menu.
Select Add New to create a new post or select and edit an existing post from the All Posts list.
If you are using Block Editor, select the “+” icon where you would like to place your Katalys Shop within your content.
Select the [ / ] Short Code option or the Custom HTML option from the Block Shortcut dropdown. If the option isn’t there, click search for Short Code or click the Browse All button. The Blocks menu will open on the left. Search for Short Code or Custom HTML or simply scroll down to the WIDGETS section.
Paste the embed code in the input field.
Click Preview, Save draft, or Publish.
And you’re done! Check out your Katalys Shop on your site to make sure it’s working properly.
