Katalys Shop Builder - Embedding Instructions
Shop builder is an advanced and easy to use editing tool that let’s users customize, optimize and tailor Katalys shops to fit any page. Users can customize the way the shops are displayed, sops appearance to fit the page design and/or branding and add parameters to track the performance of shops for individual placements. Once editing and customization is done, users can simply generate an embed code and add it to any clickable asset or embed it into their content.
Katalys shop builder can be launched from Katalys Shops or via URL.
The right tray is the default shop display mode and is pre-opened.
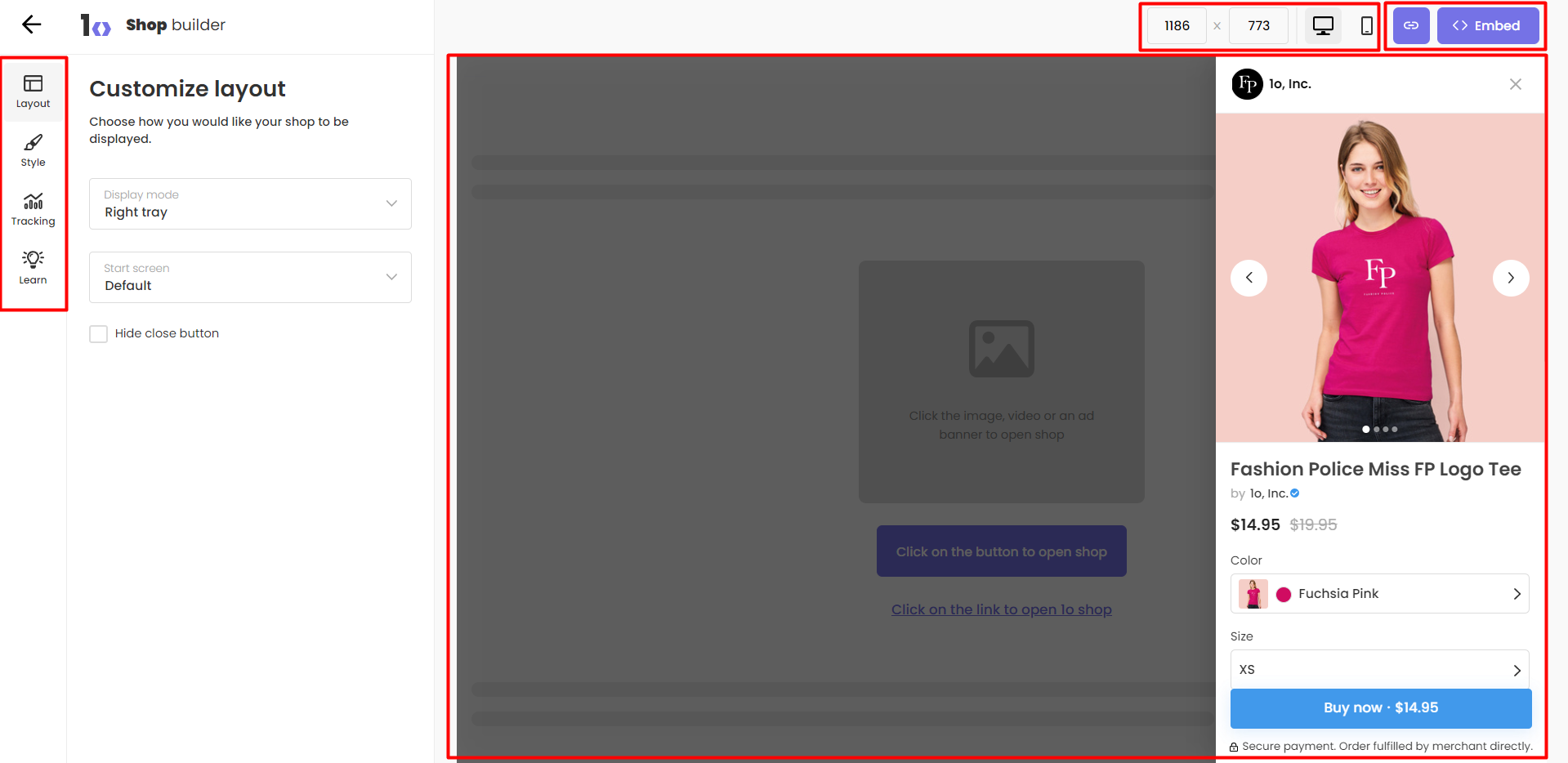
The Interface
On the left hand side, you’ll find various customization tabs: layout, style, tracking, and learn tab. You can switch between those tabs to customize specific properties. Each tab opens a menu with specific property settings.
The center stage is reserved for real-time previewing.
In the top right section of the shop builder page, you can change the layout of the page to preview how shops behave on different devices and screen sizes.
In the top right corner, you’ll find a button for sharing the shop builder link and an Embed button to copy and embed code for your creation.

Customizing a shop
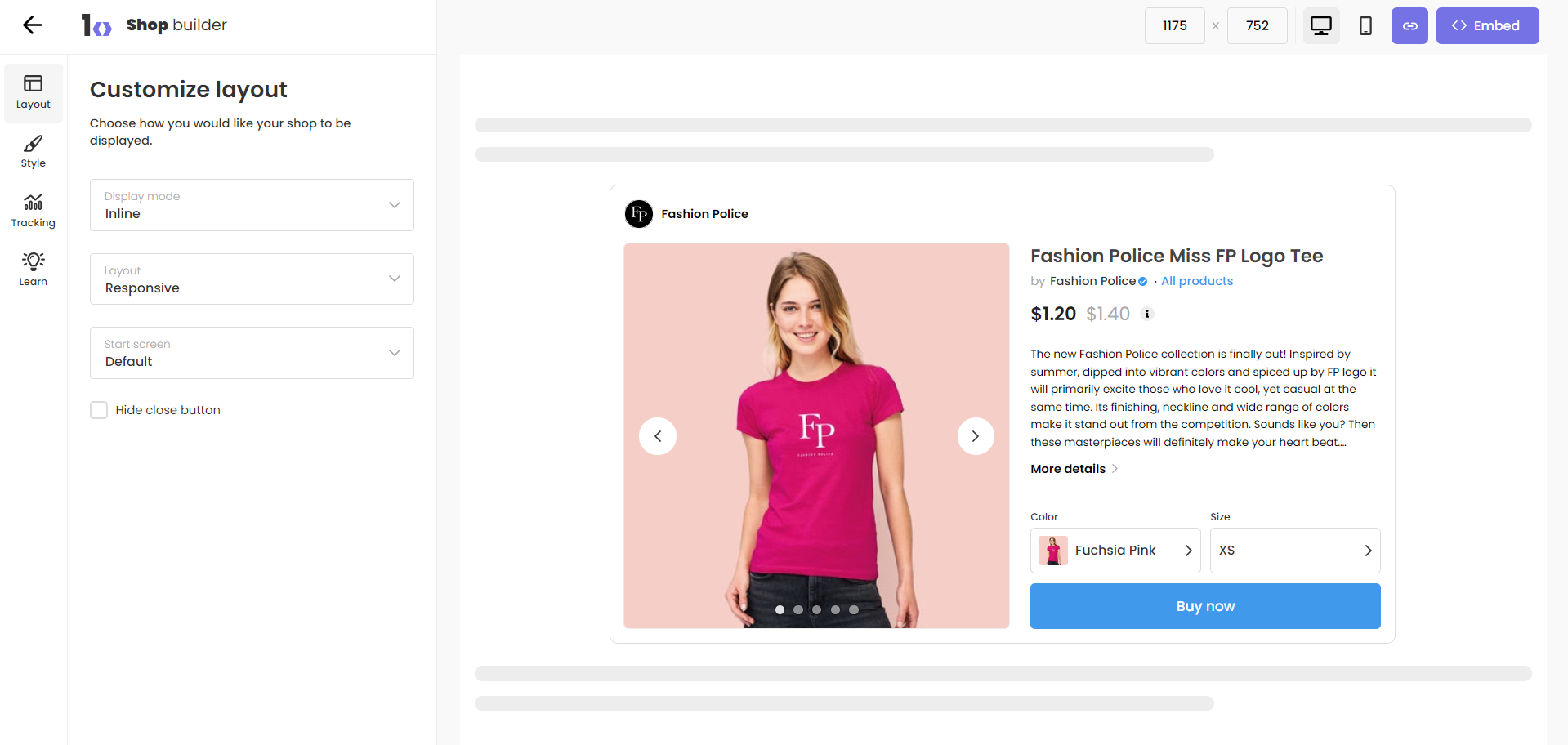
Layout tab
Choose how you would like your shop to be displayed.
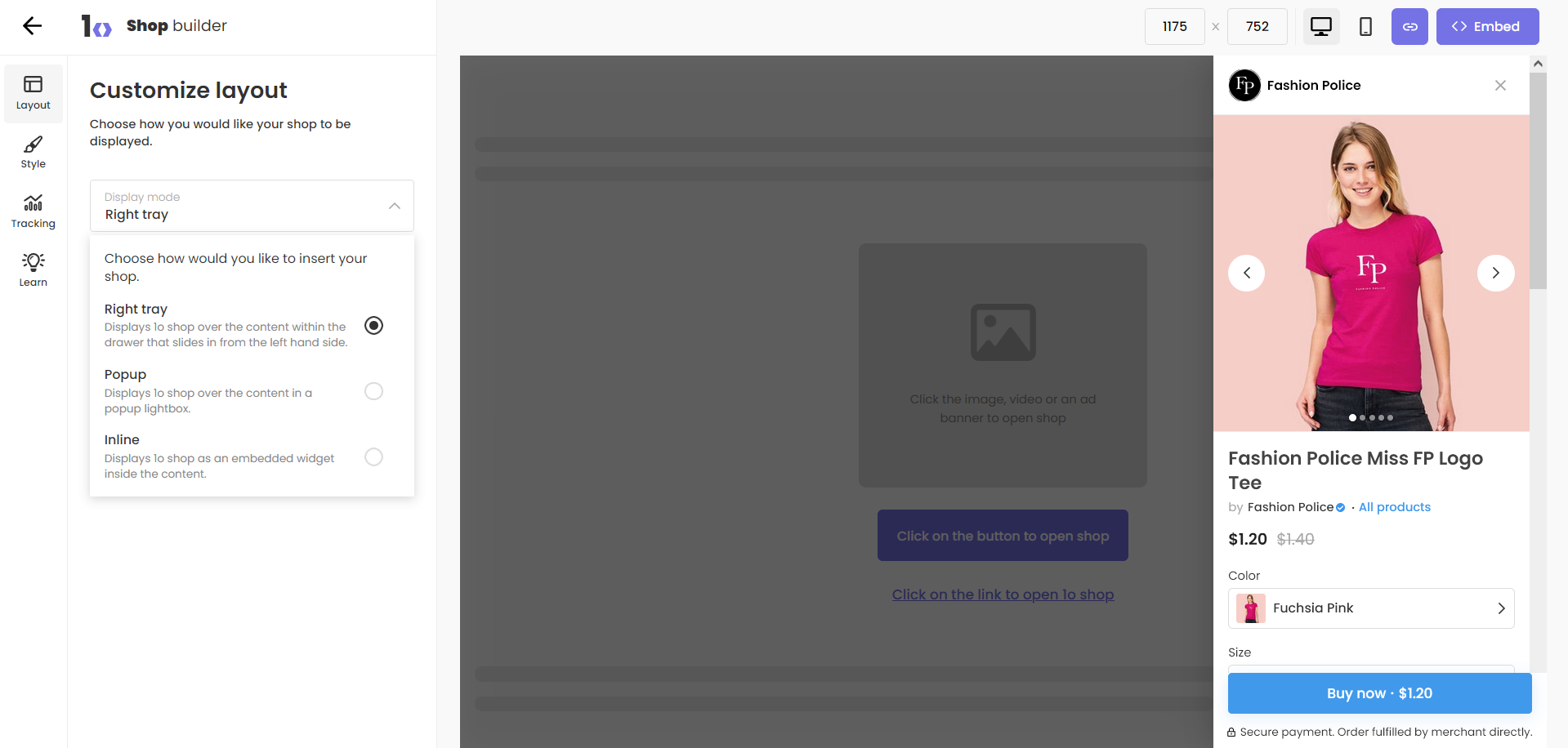
Display mode options
The way shops are displayed:
Right tray: Displays Katalys shop over the content within the drawer that slides in from the right-hand side.
Popup: Displays Katalys shop over the content in a popup lightbox.
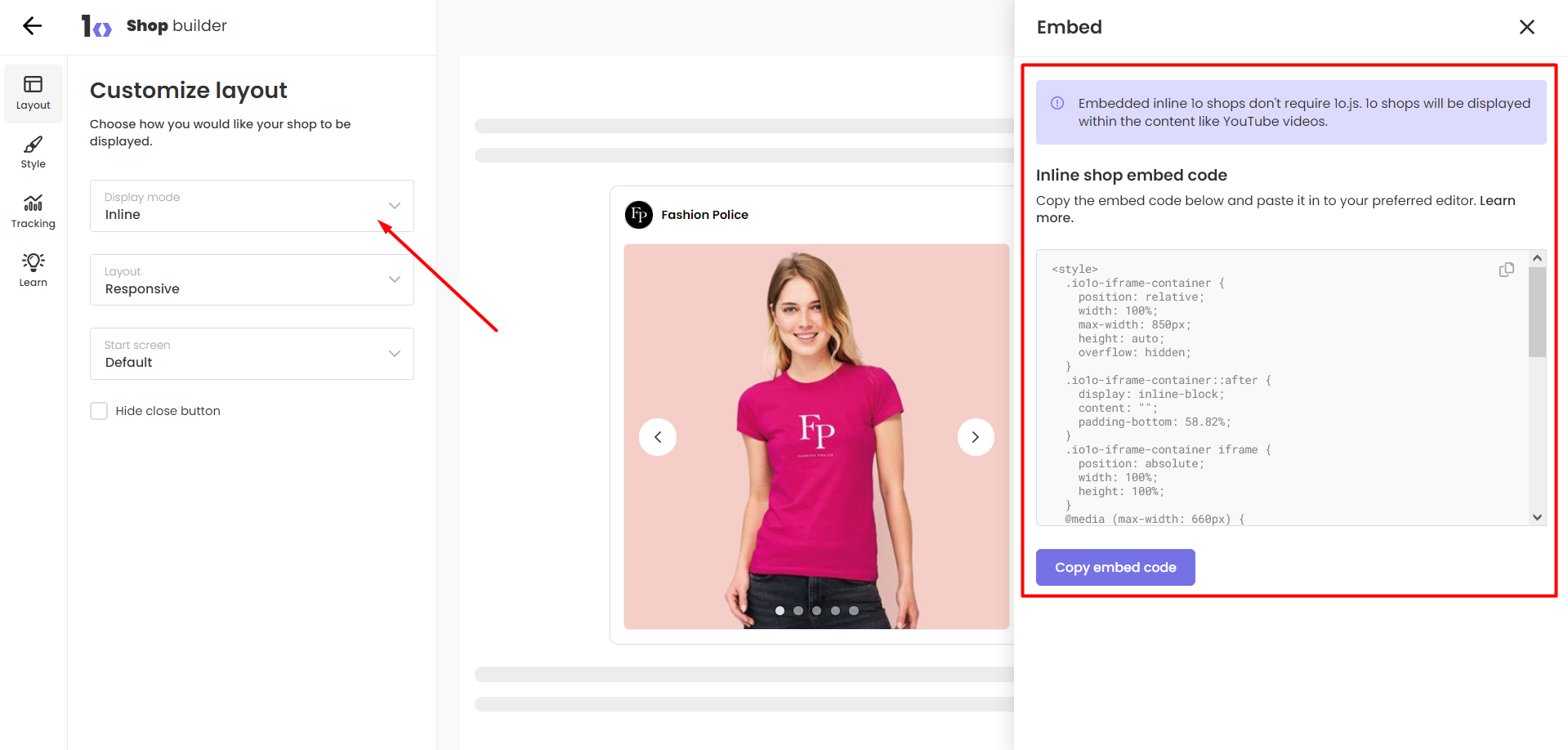
Inline: Displays Katalys shop as an embedded widget inside the content.

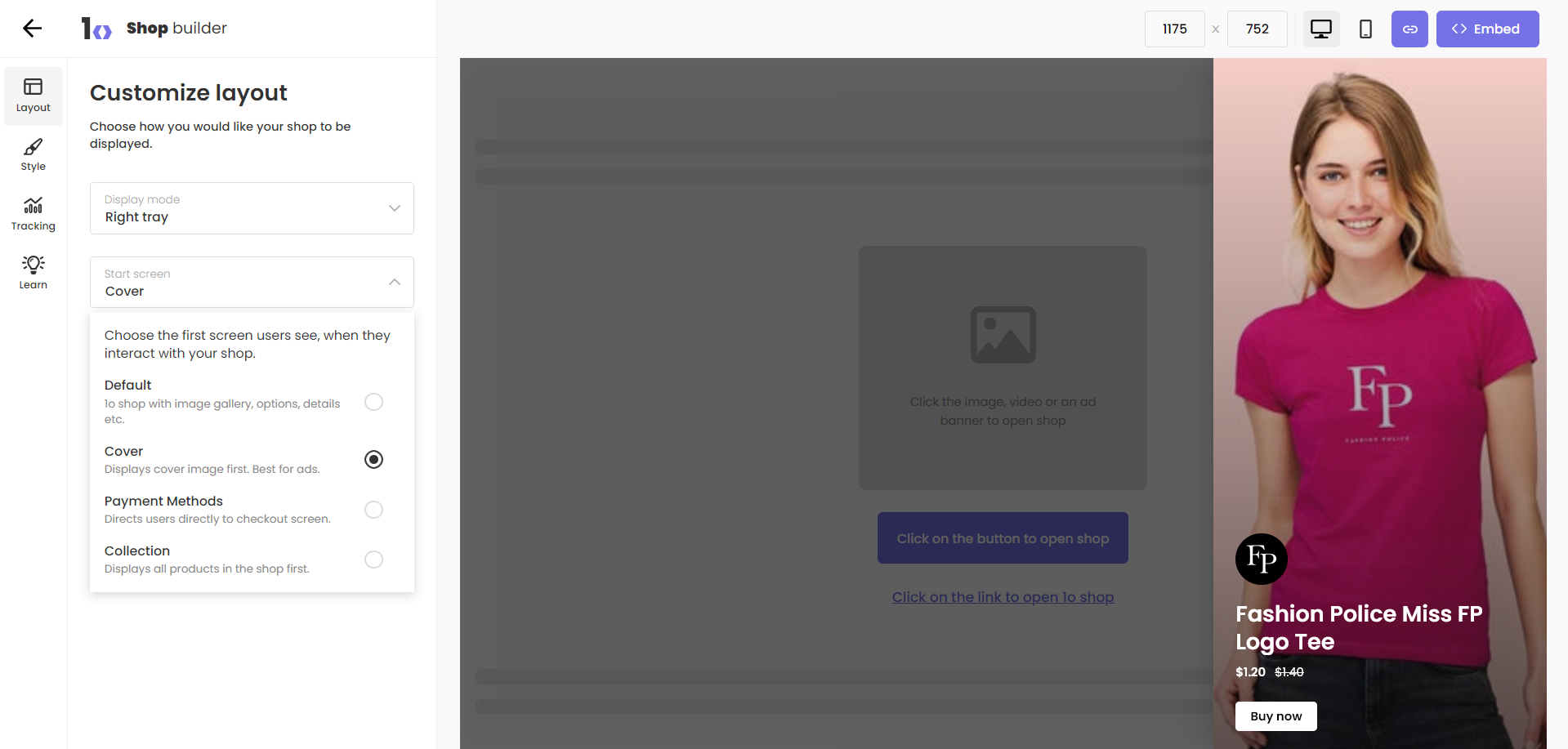
Starting screen options
The starting point of the customer journey.
Default: Katalys shop with image gallery, options, details, etc.
Cover: Displays cover image first. Best for ads. By default, the hero image of a product is selected as a cover image. Alternatively, any image can be uploaded as a cover image. The uploaded image will be resized and positioned automatically.
Payment methods: Directs users directly to the checkout screen.
Collection: Displays all products in the shop first.

Inline display mode layout options
Inline display mode lets you embed the shop within the content, just like YouTube videos. If this display mode is selected more layout options are available, like responsive mode and various fixed modes for ads and videos.

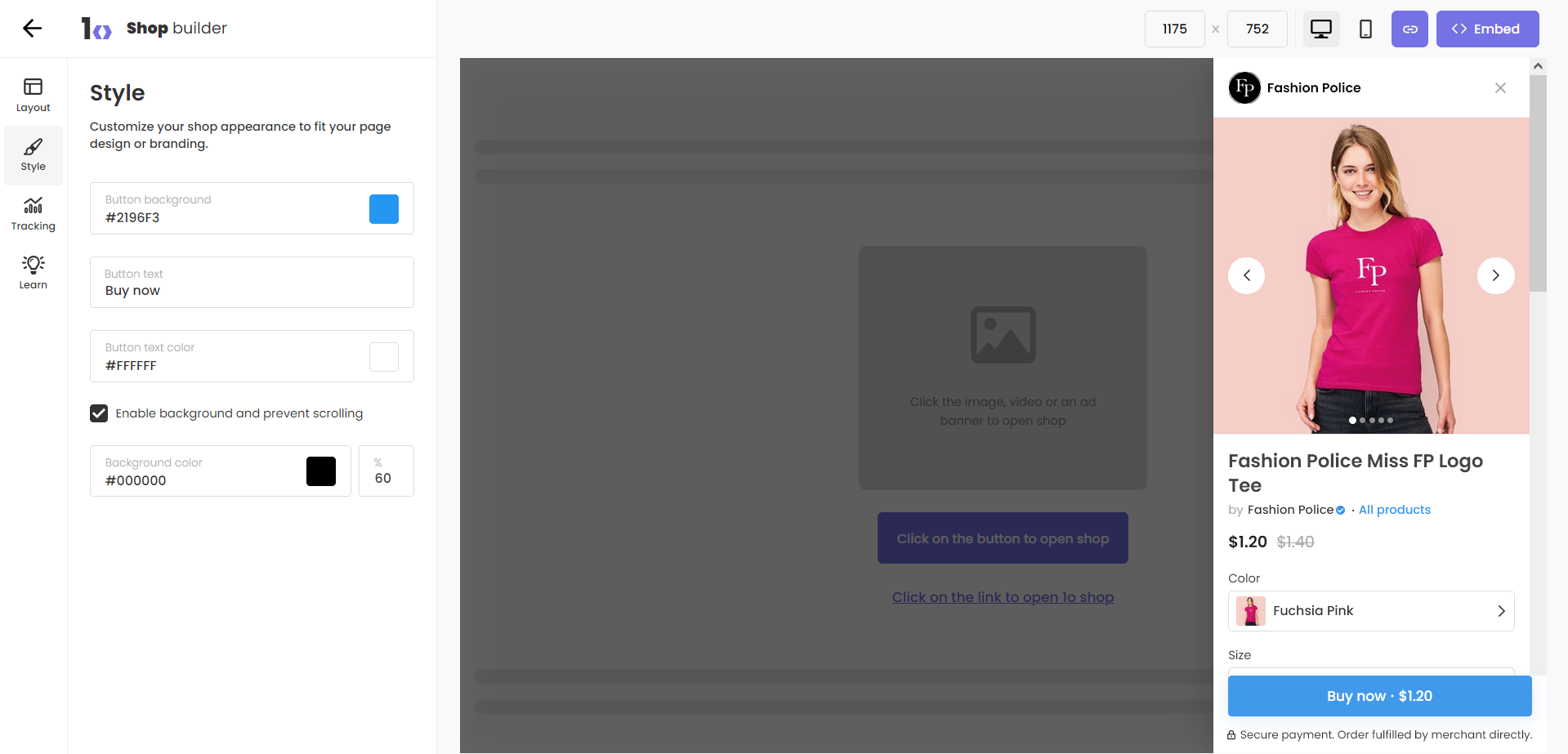
Style tab
Customize shop appearance to fit the page design or branding.

Set the button color, text color, button CTA, and background color or simply disable the background and make the content scrollable beneath the shop (useful for content-heavy articles).
If an Inline display mode is selected, additional parameters are displayed like border, drop shadow, etc.
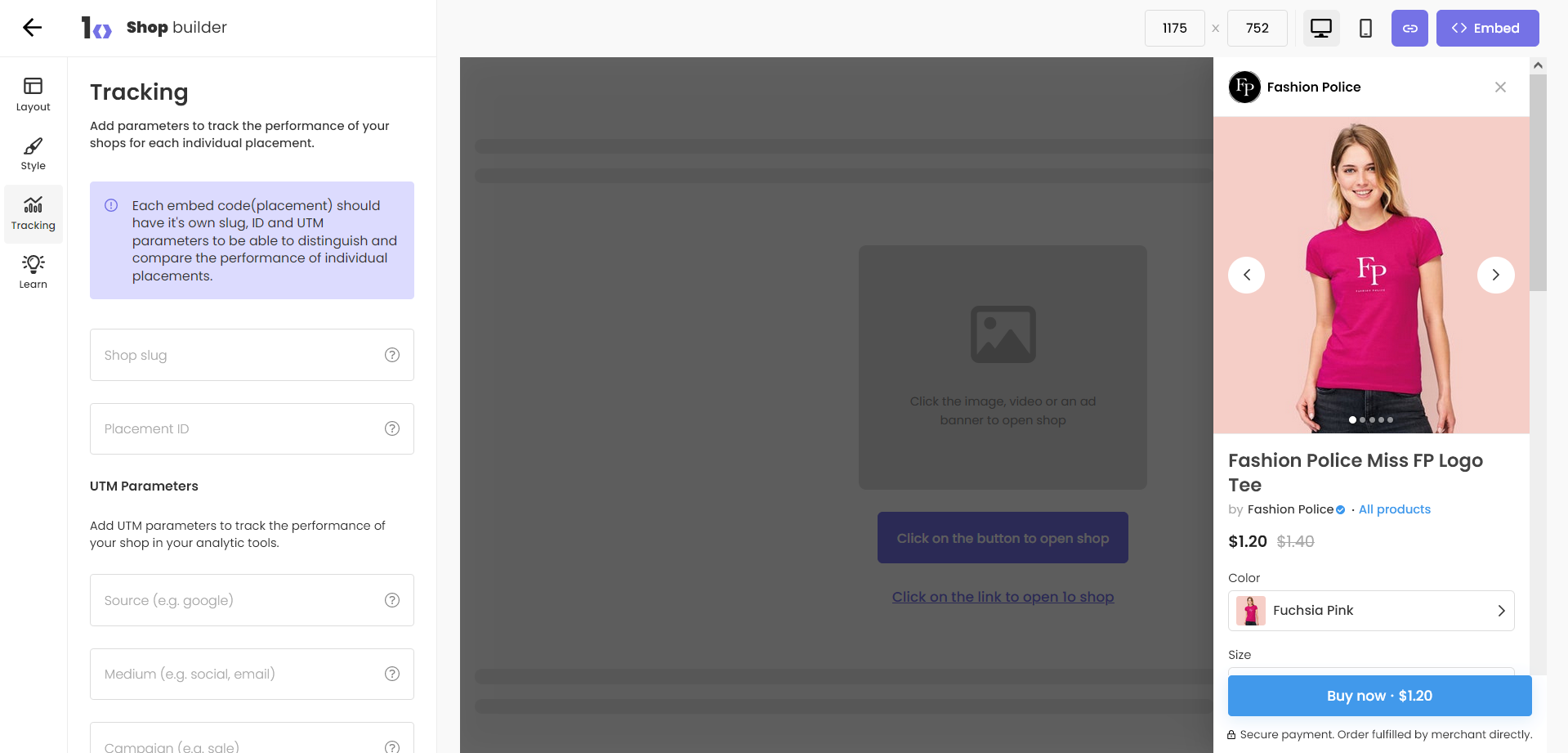
Tracking tab
Add parameters to track the performance of your shops for each individual placement.

Add slug, placement ID and UTM parameters.
Shop slug: Shop slug is appended to your shop URL and enables you to differentiate between different placements of the same shop to compare each of the placements performance individually. We strongly recommend you use slugs for each shop you create or customize.
Placement ID: Placement ID enables you to differentiate between different placements of the same shop to compare each of the placements performance individually.
UTM parameters:
Source: Social network, search engine, newsletter name, or other specific source driving the traffic e.g. utm_source=google
Medium: The type of channel driving the traffic: organic social, paid social, email, etc. E.g. utm_medium=paid_social
Campaign: A campaign name could be the product name, a code to identify a specific sale or promotion etc. E.g. utm_campaign=sale
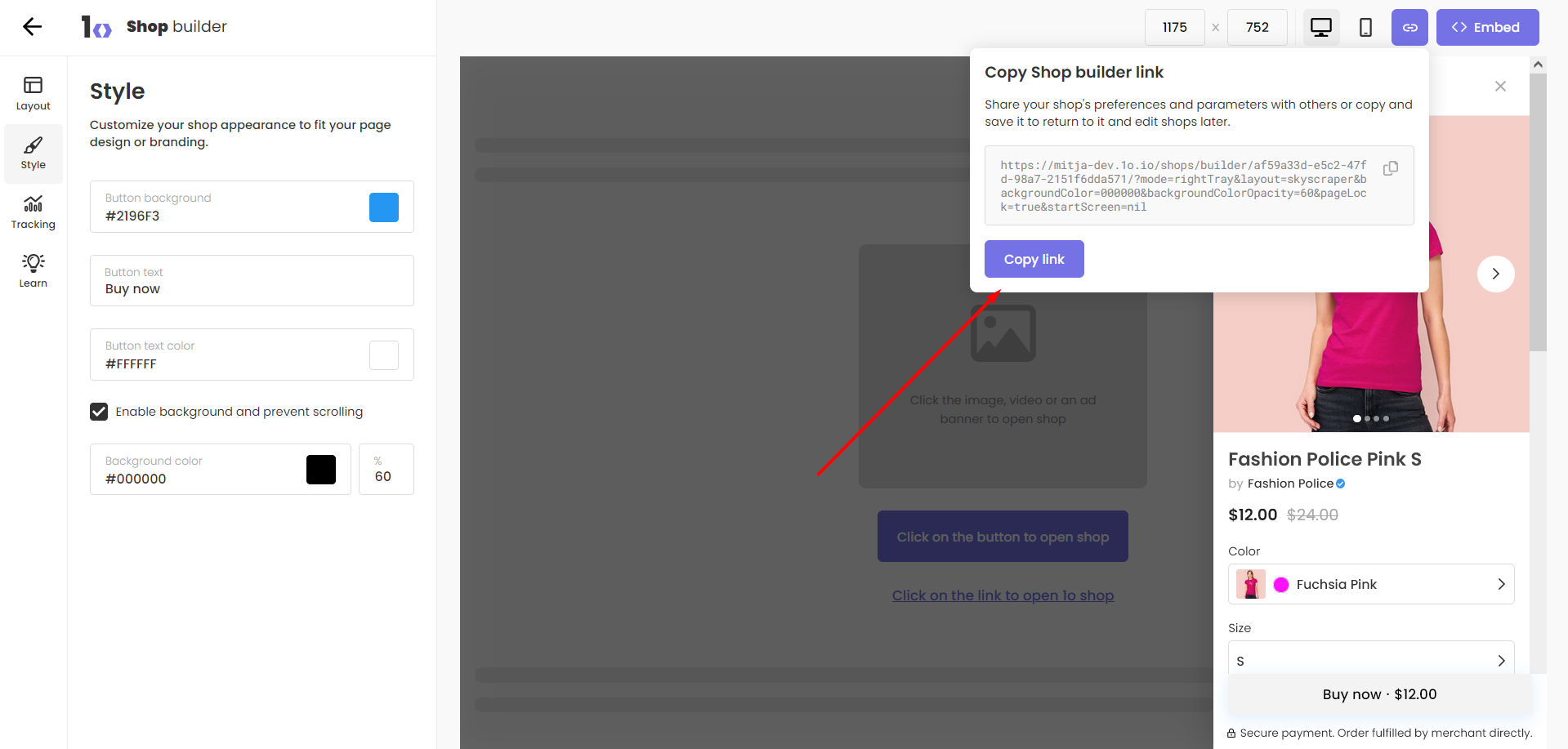
Sharing Shop builder link
Share shop's preferences and parameters with others or copy and save it to return to it and edit shops later.

Embedding Katalys shops
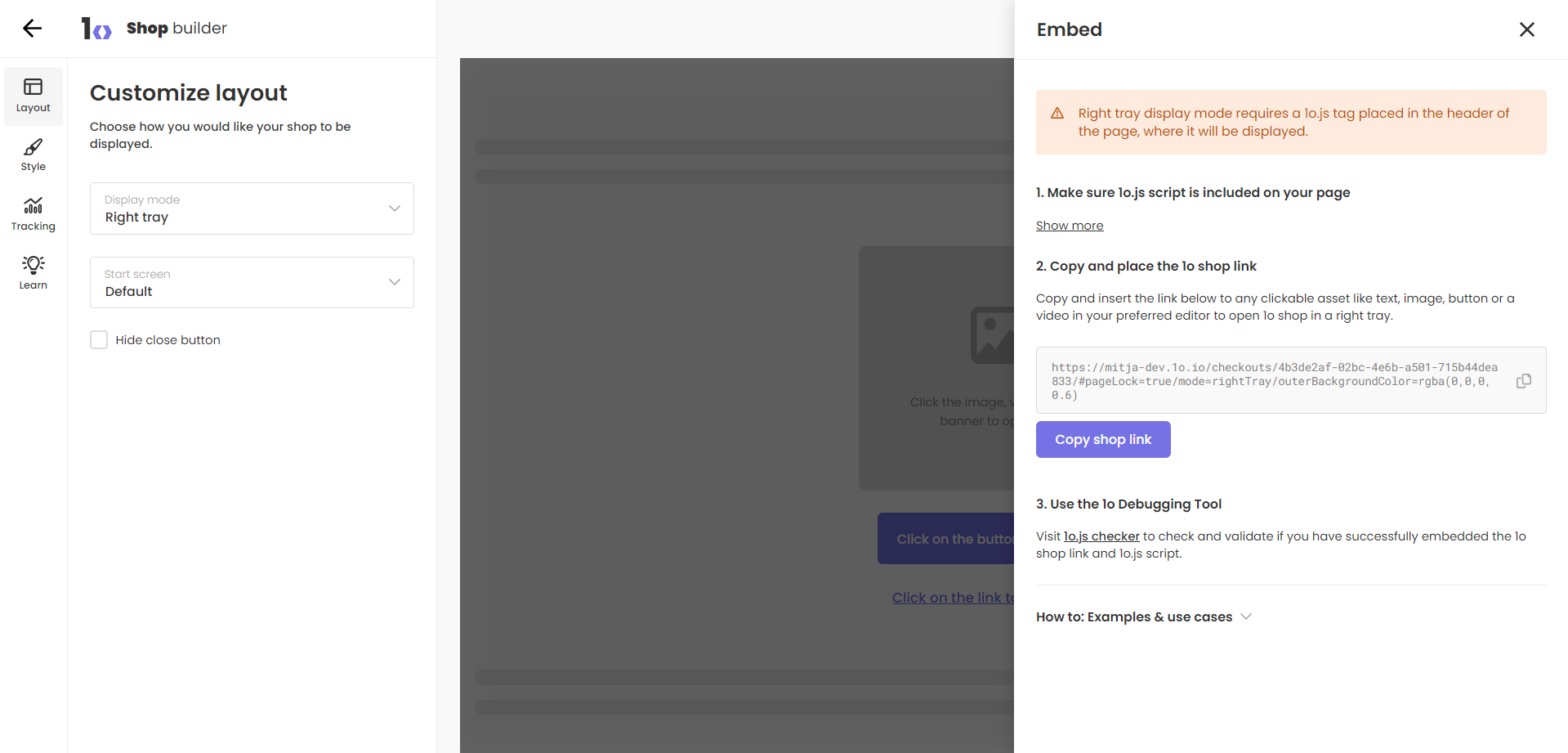
Get the embed code by clicking the Embed button in the top right corner of the page. This opens a drawer with the embed code and all the instructions on how to embed this shop.
NOTE: Switching between different modes and setting parameters in tabs while the embed drawer is open will update the instructions and the code in real time.
Right tray and popup display modes require a Katalys.js tag placed in the header of the page, where it will be displayed.
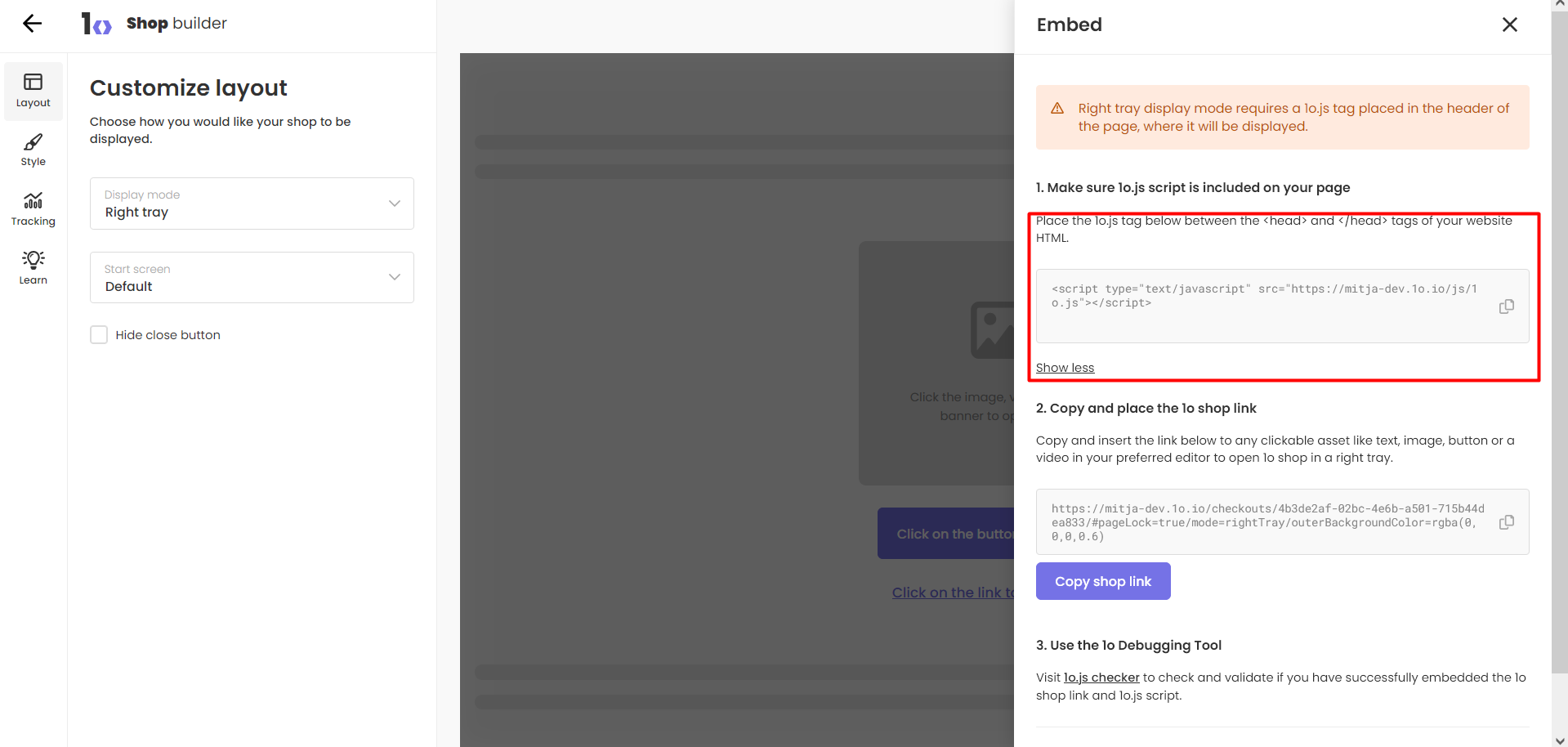
Make sure Katalys.js script is included on your page
If Katalys.js is not yet included, users can expand the instructions by clicking Show more link and get the Katalys.js tag with instructions: Place the Katalys.js tag below between the <head> and </head> tags of your website HTML.


NOTE. Embedded inline Katalys shops don't require Katalys.js. Katalys shops will be displayed within the content like YouTube videos.

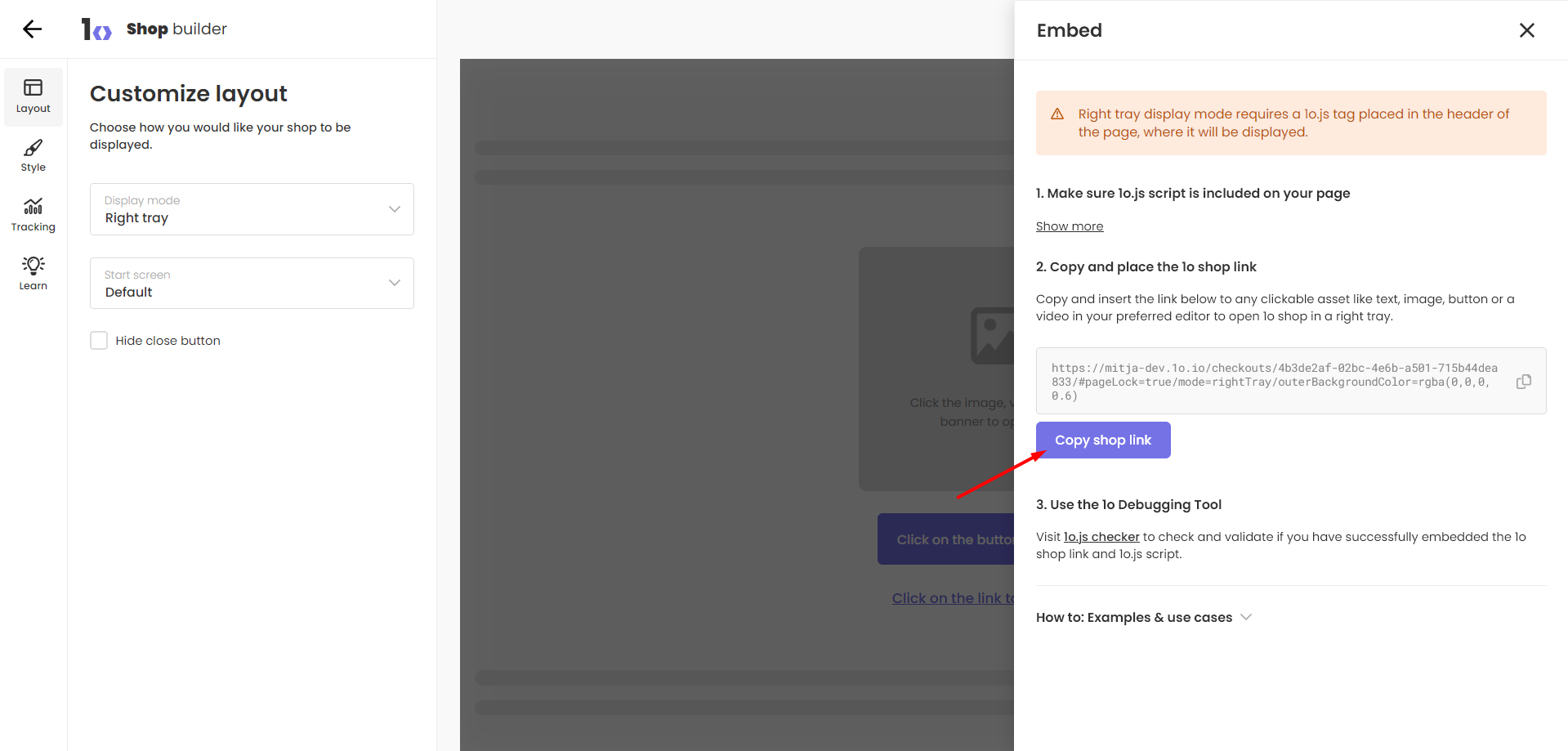
2. Copy and place the Katalys shop link
Copy and insert the link below to any clickable asset like text, image, button or video in your preferred editor to open Katalys shop in the right tray.

3. Use the Katalys Debugging Tool
Visit Katalys.js checker to check and validate if you have successfully embedded the Katalys shop link and Katalys.js script.

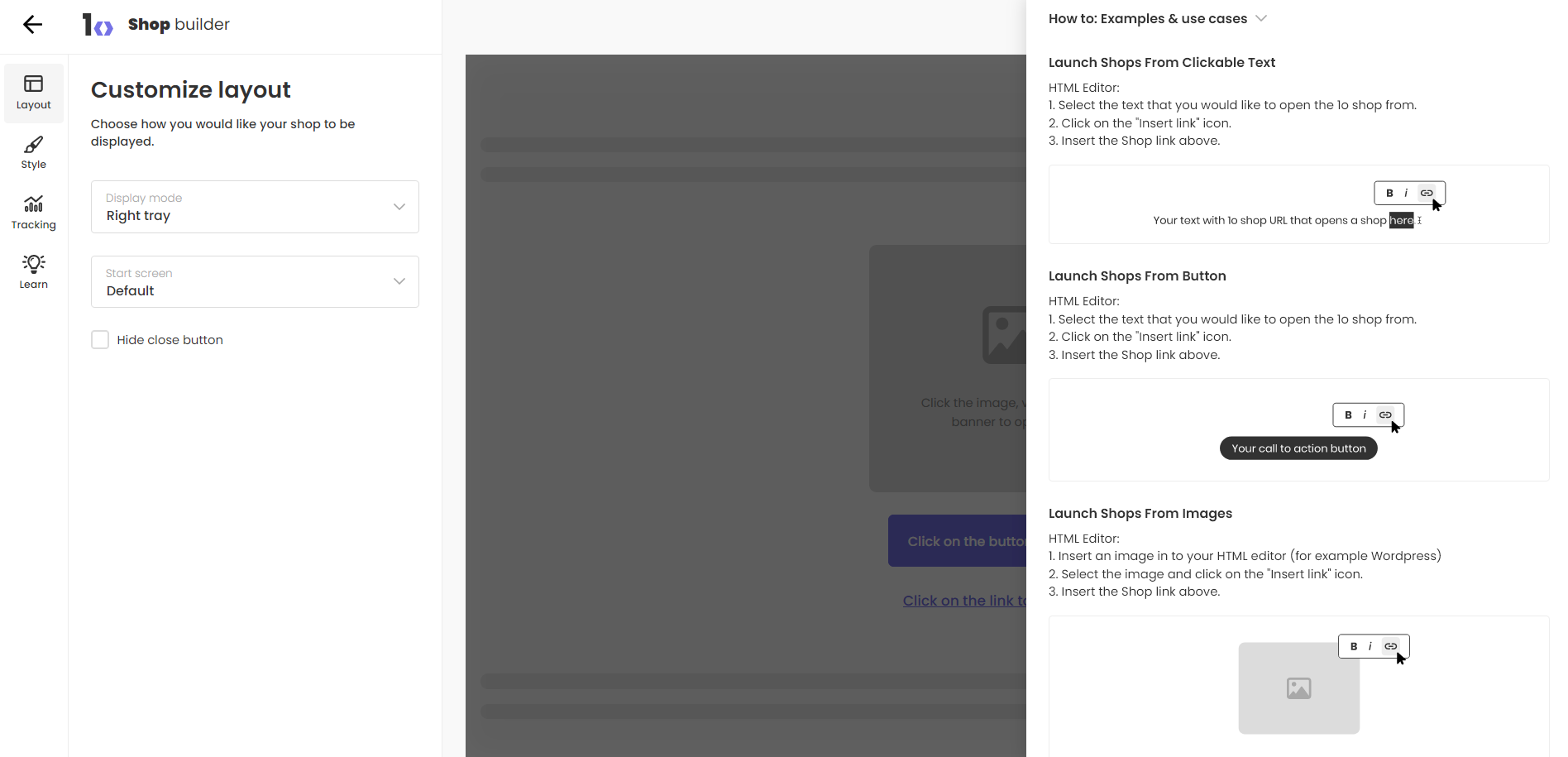
How to: Examples & use cases
Further instructions on how the embed code can be applied to various clickable assets.