How to Embed Katalys Shops (Pop-up, Tray)
Please note: To function properly, Katalys Shop links require that you are able to place a line of JavaScript into your page header (directions below).
If you are prohibited from doing so for any reason, please notify Katalys with whatever information you may provide that details your constraints, so that we can begin the proper discussions with your organization.
This page describes how to embed a Katalys Shop link in a webpage, with a test Katalys Shop provided to help you identify any potential issues well in advance of activation within your website.
Overview
Embedding a Katalys Shop requires the placement of two elements:
a
katalys.shop/js/1otag within your page header, anda Katalys Shop embeds within your page content.
Here is how to validate that this integration will work with your website:
Step 1 of 4: Place the Header Script
Place the katalys.shop.js tag below between the <head> and </head> tags of your website HTML.
<script type="text/javascript" src="https://katalys.shop/js/1o.js"></script>Step 2 of 4: Place the Shop Link
Insert this link to any clickable asset like text, image, or button to open the Katalys Shop in a pop-up from the clickable asset.
<a href="https://katalys.shop/js/1o/checkouts/9ab3d8fa-b87e-4411-a565-ce0468f329bd/
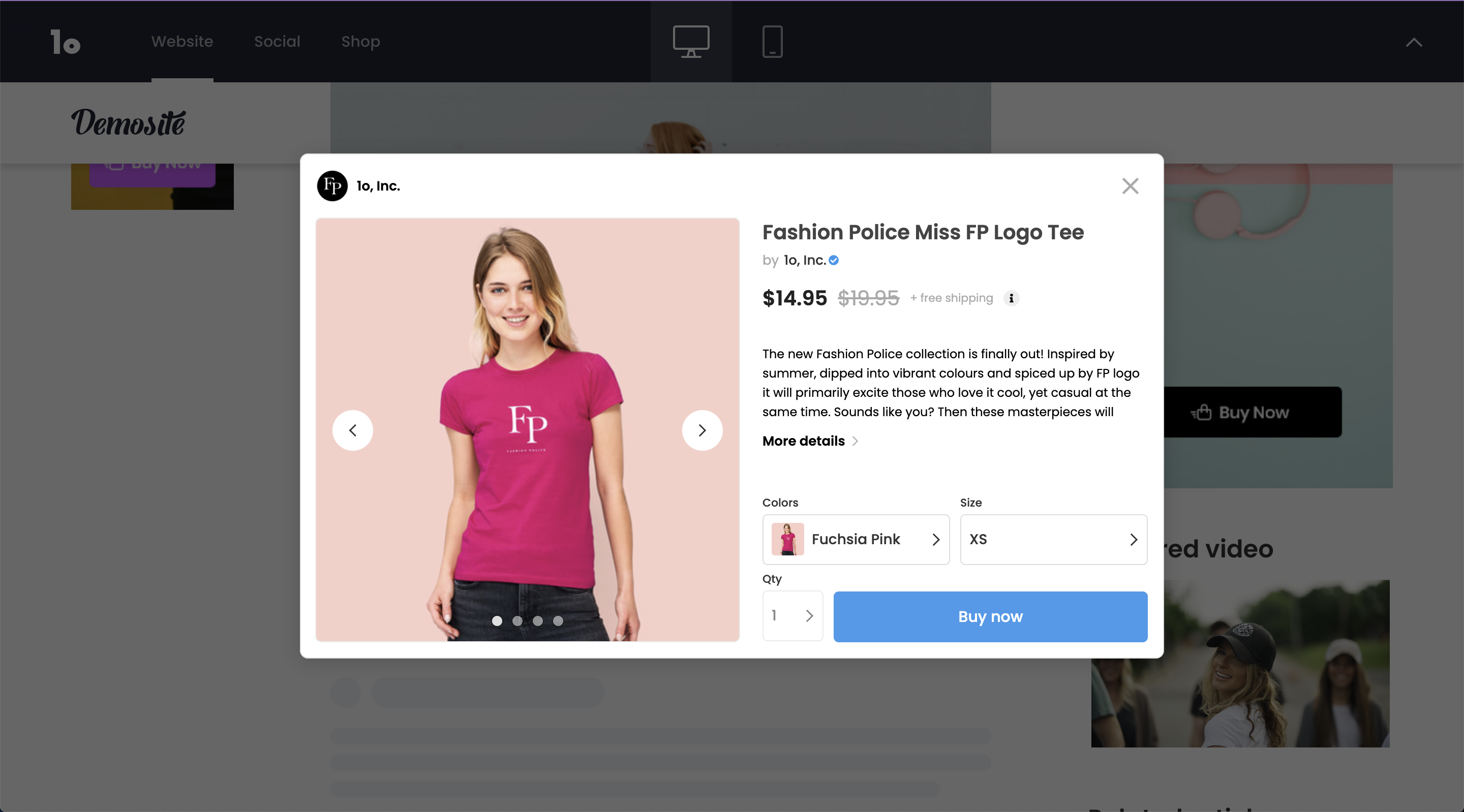
?utm_source=test_setup">CLICK ME:)</a>The Shop appears similar to this example, in pop-up format:

Once the link has been inserted, you can validate if the embedded iFrame is behaving correctly in the following steps.
Step 3 of 4: Visual Confirmation
On a desktop device, when you click the hyperlinked text CLICK ME:) you should see the Katalys Shop open as a modal on top of the page content. It should not open in a new browser window.
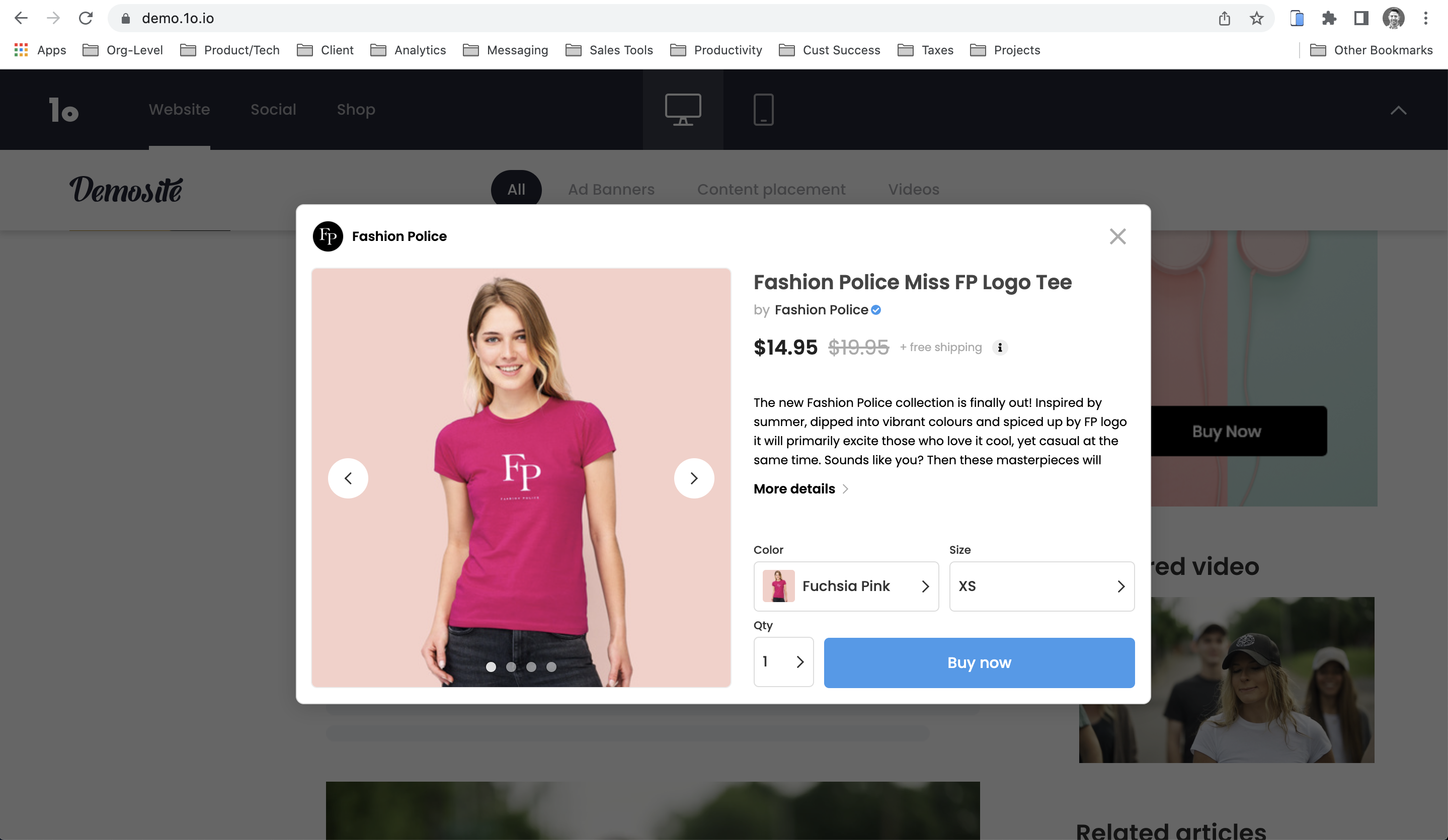
This looks correct:

Note the following correct qualities:
On desktop, the Katalys Shop opens as a modal popup on top of your page content.
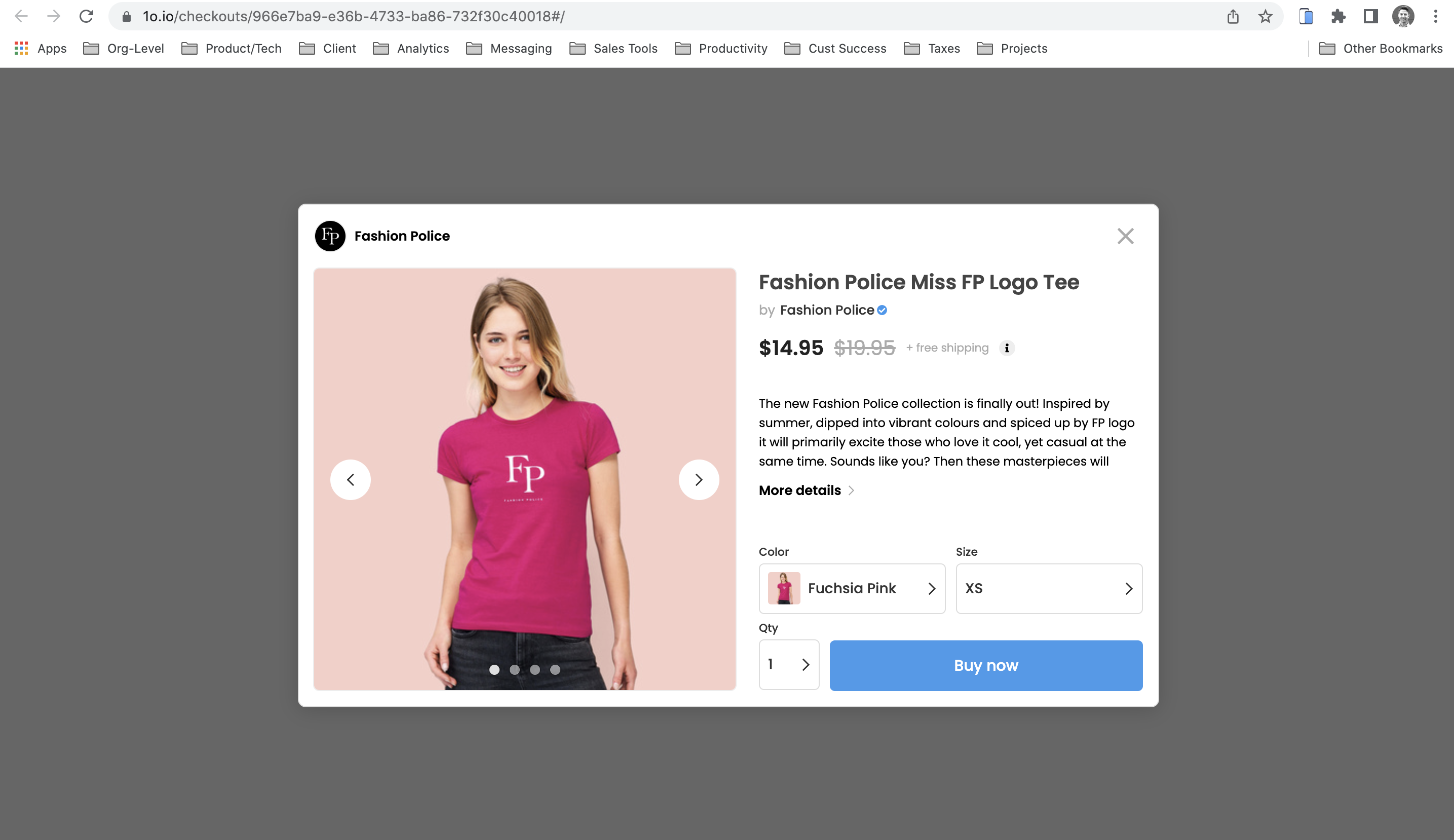
This looks incorrect:

Note the following incorrect qualities:
When you click on the text that is hyperlinked to the Katalys Shop, the Shop opens in a new browser window, rather than as a modal popup on top of your page content.
Step 4 of 4: Test Your Link
Our online testing utility is currently under construction. Please contact Katalys to assist in final checks to validate that your Katalys Shop links are functioning as expected.
Appendix:
What is a Katalys Shop Link?
A Katalys Shop is an embeddable checkout component enabling the purchase of a product, using the merchant’s e-commerce stack technology, from within a 3rd-party website or application.
